Task Reminders - Microsoft Flow and SharePoint List
In this article I needed to get a daily task reminder sent to a number of users, these users would have multiple tasks that would get created in a SharePoint list, using Microsoft Flow we can iterate through the list and send each user a personalized reminder on their tasks.
First order of business is to create a Task List in a SharePoint Online site.
- In the upper right hand corner of your SharePoint site click the ⚙ and then click Site Contents.
- On the Site Contents page select New > List.
- Give your list a name and click create.
OK now that we have our list set up lets add some columns to the list.
Add the following columns to your list with the respective type:
-
**Description** - Single Line of Text -
**Assigned To** - Person (Allow Multiple Selections) -
**Start Date** - Date/Time -
**End Date** - Date/Time -
**Is Complete?**- Yes/No
Awesome now that we have the list setup lets start working on the flow. In your SharePoint List select the Flow button and select Create a flow and in the pane that opens up select See your Flows.
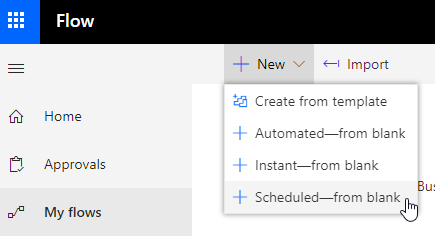
In Microsoft flow lets create a blank flow - we will attach this to a schedule so it can run whenever you want to the alerts to be sent.

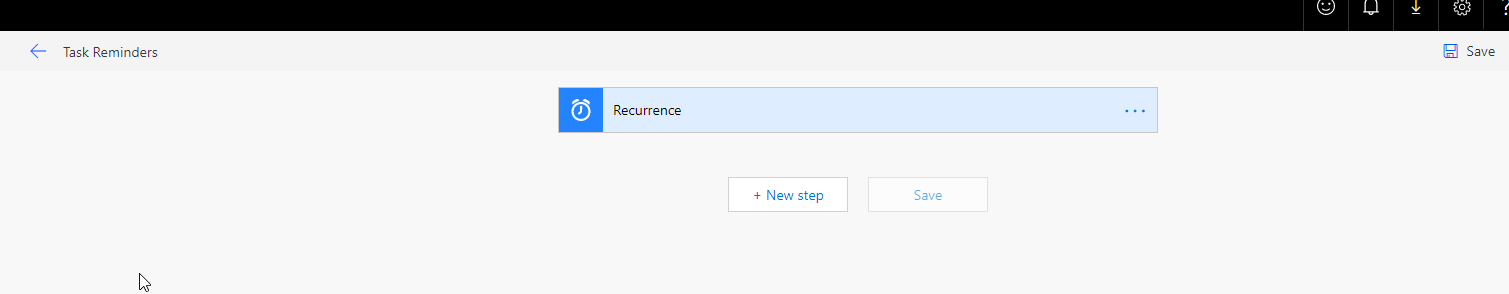
In the window that opens give your flow a cool name and set your schedule and click create to get this show on the road. After your flow is created you should see the following screen below.

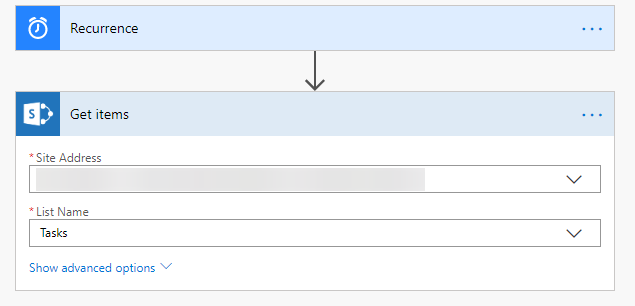
Add the Get Items (SharePoint) step to your flow and connect it to your SharePoint site and list.

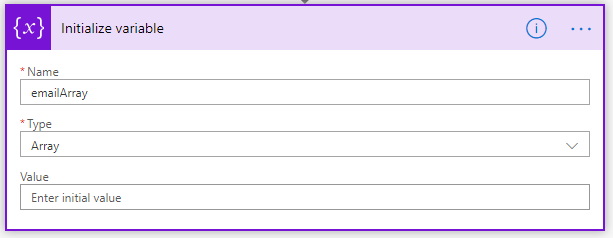
After we get our list items we need to setup some variables in our flow. Add the Initialize Variable step like below.

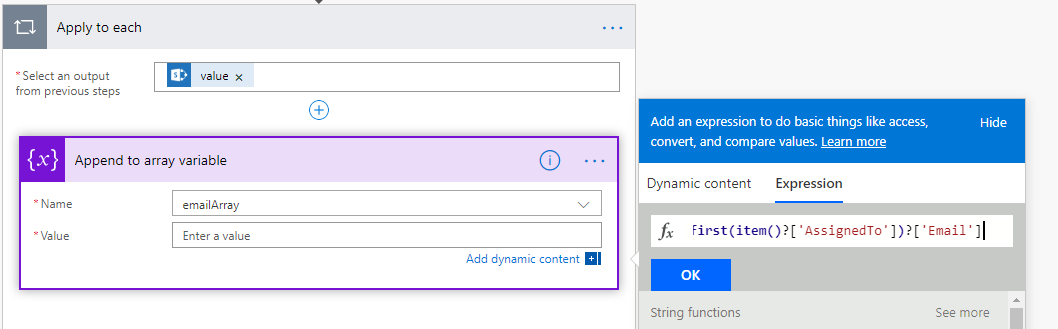
Now that we have a variable that will be an array we are going to use that to store all of the email addresses for each user in our set, before we can setup up our other variables lets add an Apply to Each step.

Use the output from your get list items step and add the Append to array variable step to your apply to each step setting the value to the expression on the right.
first(item()?['AssignedTo'])?['Email']
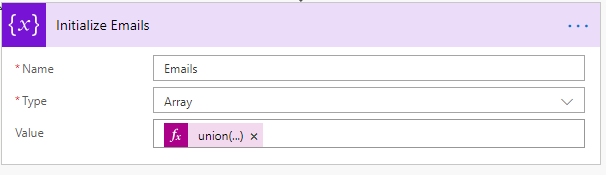
Next add initialize another email array like below with the following expression

union(variables('EmailArray'),variables('EmailArray'))
The above step creates an array of email addresses to send to and to gather the tasks for, this will allow us to iterate over this array until we reach the end and only send 1 email to your users.
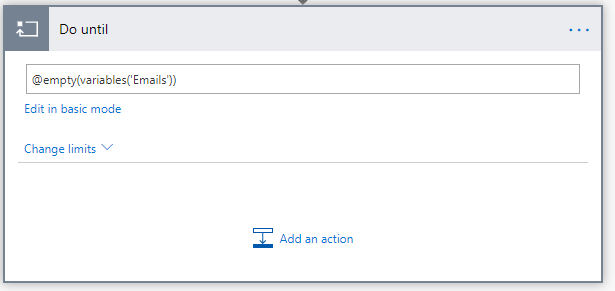
Add a Do Until step and select advanced editor and enter the expression in the image below.

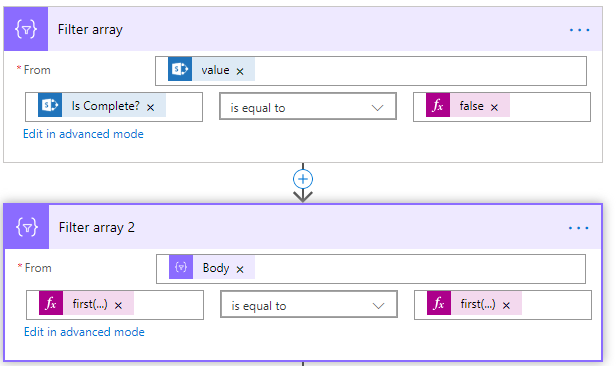
Adding on to our Do Until step add the following steps.

Expressions for Filter Array 2
first(item()?['AssignedTo'])?['Email']
first(variables('Emails'))
In the first filter we are filtering our get items step so that we are only grabbing items that are not complete, we are then filtering our filter items for ones that are assigned to the current user the email array is iterating through, we wouldn't want to send someone tasks that weren't theirs.
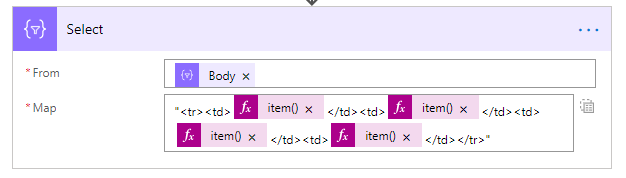
Continuing on our Do Until step add the following Select step and switch to text mode. Set the value to the Body from the 2nd filter array.


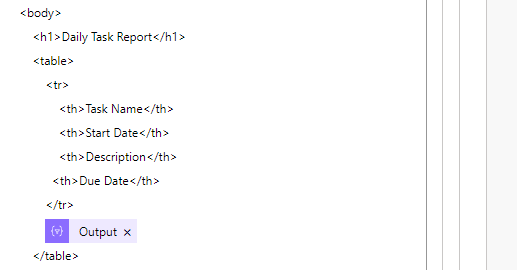
Here we are starting to format our data, in this guide I will provide you with some HTML and CSS to send a nicely formatted email but we need to create table items here. Between the td tags you can add your columns from your task list using the following expression replacing the string with the correct column name.
item()['Title']
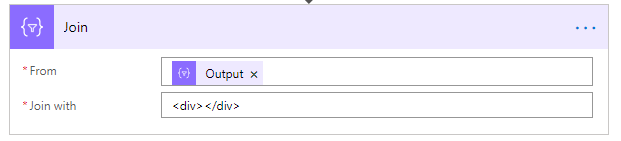
From the output of the Select lets use the Join step to well join them together

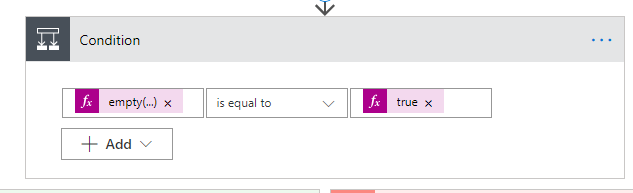
Add the following condition to your steps to check if the filter array 2 is empty

You need to set the expression equal to true, they removed the advanced editor for conditions.
Expression used empty(body('Filter_array_2')) and use a true expression on the right.
If our items are not empty we are going to send an email to the user containing their tasks, in the If no section add the Send an Email step.
Set the To field to first(variables('Emails'))
Set the subject to whatever you would like.
For the body you can use the HTML below
Add the output from your join into the HTML body of the email

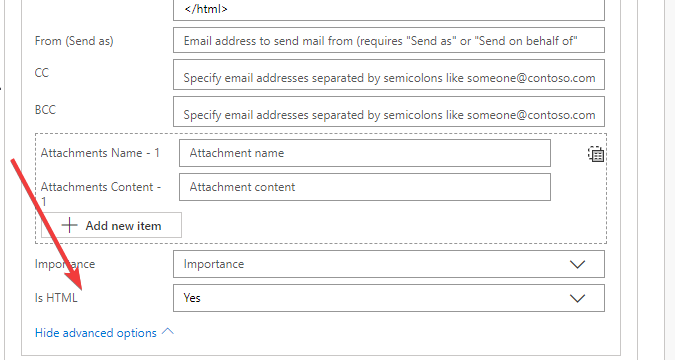
In the advanced options of the Send To step set Is HTML to Yes or the email will not render the HTML.

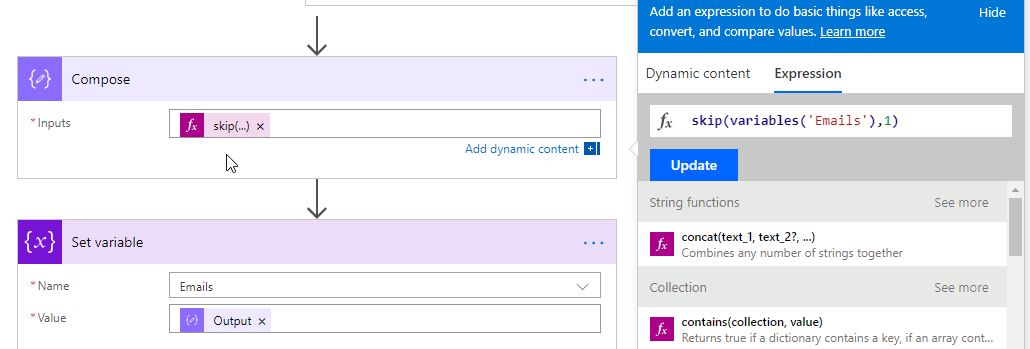
Finally add the last 2 steps
The Compose step will move to the next item in the array and then you will update the array to the output from the composed step, all of these steps will repeat until the array is empty.

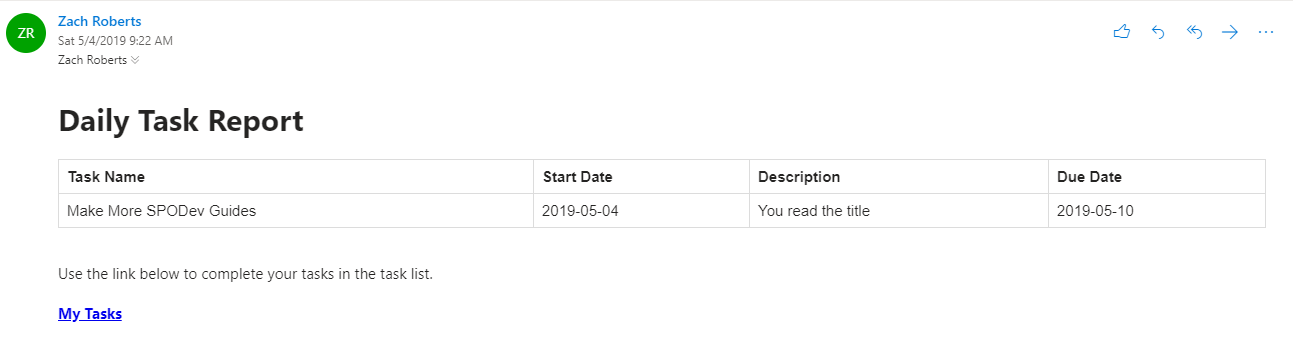
Save your flow and add some tasks to your list and then click the test button and trigger your flow manually then look for your awesome email in your inbox.

There is a forum I would like to point out which helped me along when I was first working on this task and that is the power platform community a great resource. When I first stumbled across this and so did a few other users there was a bug in the setup that would send an email for every task I found the solution and shared it to that forum post and wanted to post an overall setup guide for this solution here 😊
Link to this item in the forum - message 13 is where I have the solution in place.