Flow and Adaptive Cards - Sending an Outlook Actionable Message - Post 1

Hello in this series I am going to go over a solution to help you create flows to send an actionable message to outlook, we will go over how to create and send the card in this post. In the 2nd post of this series we will discuss how to receive feedback from the user and update them with a response.
What are Adaptive Cards?
Microsoft has some great documentation on adaptive cards at their site please check it out and we will touch base on the designer they provide to help streamline the process of creating an adaptive card.
Lets create our card!
Head over to the adaptive cards designer.
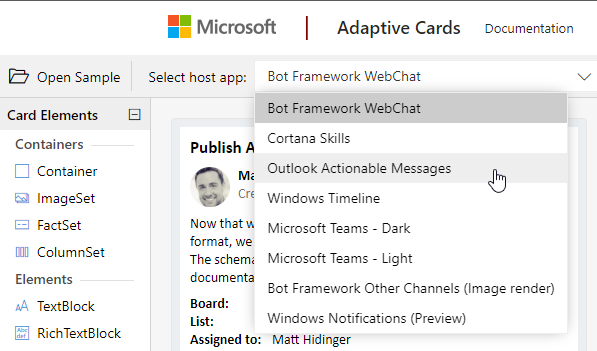
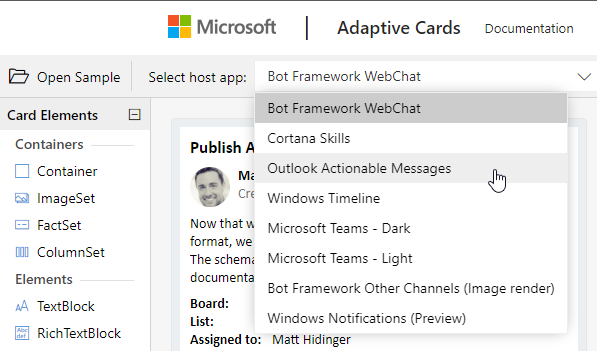
Once at the designer you should see an example already loaded for you. We are going to change the host app to 'Outlook Actionable Messages'

I am going to click the New Card option to start with a blank card you can do so as well or edit the the sample card to your liking. The designer will output the adaptive card in JSON below the card - this is what you will need to send your card. If you would like to you can copy the JSON below to see the card I created for this demo post.
<script type="application/adaptivecard+json">
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Additional Feedback Required"
},
{
"type": "TextBlock",
"text": "@{triggerBody()?['additionalInfo']}",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Suggestion ID:",
"value": "VARIABLE_HERE"
},
{
"title": "Respond By:",
"value": "VARIABLE_HERE"
}
]
},
{
"type": "Input.Text",
"placeholder": "Response",
"id": "responseText",
"isMultiline": true,
"separator": true
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"actions": [
{
"type": "Action.Http",
"title": "Submit Response",
"method": "POST",
"id": "submit",
"url": "",
"body": "{\"response\":\"{{responseText.value}}\",\"suggestionID\":@{triggerBody()?['suggestionID']}}",
"headers": [
{
"name": "Authorization",
"value": ""
},
{
"name": "Content-type",
"value": "application/json"
}
]
}
]
}
</script>
Create the Flow
With the adaptive card ready we can create a simple flow to send an email to a user in which they will receive the adaptive card.
I am creating a 2 step flow that is triggered by the button card and the user triggering the flow will have a text box to fill out that will provide context of what they are requesting. The flow will then send an email using the Outlook send an email step.
You will need to expand the 'Advanced Options' on the outlook step and change is HTML to Yes. You can then paste your JSON for the adaptive card into the body of the email. Once that is done lets test our flow.
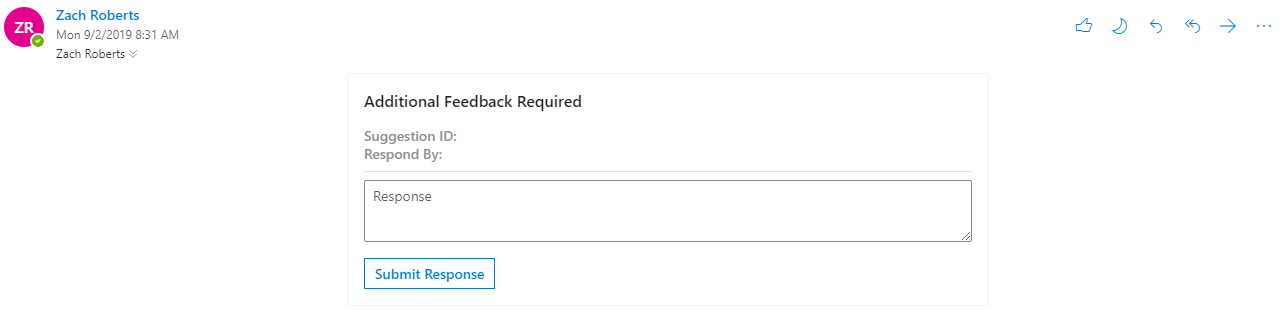
You should receive an email like below or what your card looks like.

In the second post I will go over how to handle the response to save it to a SharePoint list and then even update the card on the user's end when they hit submit.